Nachdem wir uns im ersten Teil der Blog-Reihe zum Thema Webseiten-Relaunch vornehmlich auf die Vorbereitungsphase konzentriert haben, erfahren Sie hier im zweiten Teil, was es während und nach dem eigentlichen Relaunch zu beachten gilt.
Während des Relaunch Prozesses
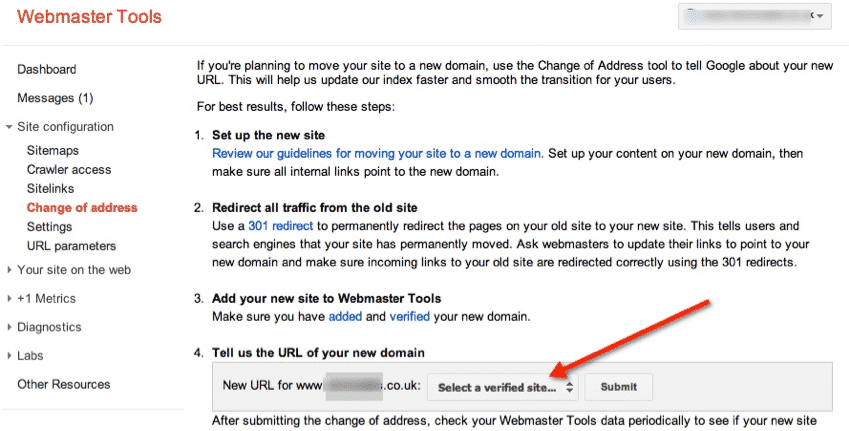
1. Benachrichtigen Sie Google über die Search Console
Unmittelbar nach dem Launch der neuen Webseite ist es wichtig, Google über die Änderungen in Kenntnis zu setzten. Dies kann erreicht werden, indem man die XML-Sitemap(s) der Webseite hochlädt und die neue Domain über die Google Search Console und die Bing Webmaster-Tools verifiziert wird.
Es ist wichtig, diese Informationen zu aktualisieren, damit der Suchindex die Änderungen so schnell wie möglich widerspiegelt.
Man kann eine neue Domain wie folgt bestätigen:

2. Stellen Sie sicher, dass alle Analytics Services eingerichtet sind
Da menschliche Fehler immer auftreten können, ist es äußerst wichtig zu prüfen, ob alles wie geplant verlaufen ist. Es ist daher wichtig, dass das gesamte Tracking nach und vor dem Relaunch funktionstüchtig ist und fehlerfrei funktioniert.
Stellen Sie sicher, dass folgende Tracking Tools richtig arbeiten:
- Google Analytics Tracking
- Google Search Console-Code
- Bing Webmaster-Tools-Code
- Click Tracking
- Tracking-Services von Drittanbietern
- Tracking für Soziale Netzwerke
3. Beheben Sie mögliche Fehler
Crawlen Sie die neue Seite um sicherzustellen, dass keine 404 oder 301 Codes (oder andere 3xx-, 4xx- oder 5xx-Codes) vorhanden sind. Alle internen Links der neuen Webseite sollten direkt auf eine funktionierende Seite verweisen.
Die Fehler 404 und 501 sind hierbei die schwerwiegendsten Fehler und sollten daher zuerst behoben werden. Wenn es einen passenden Ersatz für eine 404 Seite gibt, leiten Sie diese durch einen 301-Redirect entsprechend weiter, aber stellen Sie sicher, dass es eine für den Nutzer relevante Seite ist.
Auch alte 301-Redirects, können der neuen Seite schaden. Obwohl diese auf die neue Webseite weitergeleitet werden, sind die zusätzlichen Weiterleitungen als extra Serverlast zu bewerten, die wiederum schlecht für die Seiten-Performance ist und das Crawlen der Webseite ineffizienter macht.
Die 301-Rediretcs auf der neuen Webseite zu beheben, sollte die letzte Priorität sein und in Angriff genommen werden, wenn die anderen schwerwiegenderen Fehler behoben sind. Achten Sie dabei darauf, Ihre internen Links immer so zu aktualisieren, dass sie direkt auf die richtige Seite der neuen Webseite und nicht auf die alte Webseite zeigen.
4. Crawlen Sie Ihre alten URLs
Verwenden Sie Screaming Frog oder ein ähnliches Tool zum Crawlen der URLs Ihrer alten Webseite. Achten Sie darauf, die Liste der URLs zu crawlen, die Sie vor dem Relaunch erfasst haben. Stellen Sie dabei sicher, dass diese Liste auch vollständig ist. Versuchen Sie zudem nicht, die Seite direkt zu crawlen, denn Screaming Frog wird im „Spider“ Modus nur die erste Seite crawlen, da diese via 301-bereits redirected werden sollte.
Stellen Sie sicher, dass alle alten URLs auf die neue Webseite weitergeleitet werden. Es sollte keine 404-Fehler geben, es sei denn, Sie haben die Seite im Zuge des Relaunches entfernt. Wenn es 404-Seiten gibt, vergewissern Sie sich, dass keine Links auf diese Seiten verweisen. Wenn identifizierte Seiten nicht als 404-Seiten vorgesehen waren, richten Sie eine ordnungsgemäße Weiterleitung ein.
Ein weiterer Grund die URLs der alten Seite zu überprüfen, ist das Sicherstellen korrekt funktionierender Weiterleitungen. Es sollte keine 302-Redirects oder gar Weiterleitungsketten von der alten zur neuen Webseite geben. Weiterleitungsketten können Ihre Seite verlangsamen und 302-Redirects werden nicht einheitlich von Suchmaschinen behandelt.
Vergewissern Sie sich auch dass keine URL der alten Seite auf eine 404-Seite der neuen Seite weiterleitet. Derartige 404-Weiterleitungen führen zu einer sehr frustrierenden Erfahrung für Ihre Seitenbesucher und können Ihre SEO-Bemühungen auf andere Weise schädigen.
5. Manuelle Prüfungen durchführen
Unabhängig davon, wie reibungslos der Relaunch dem Anschein nach verlaufen ist, sollten mehrere Prüfungen manuell durchgeführt werden, um auch die letzten zunächst unentdeckt gebliebenen Fehler zu identifizieren.
Achten Sie auf:
- Anomalien in der robots.txt-Datei
- Noindex Tags im Header
- Meta-Robots nofollow Tags im Quellcode
- 302-Weiterleitungen
- stattdessen sollten 301-Redirects verwendet werden, da 302er von Suchmaschinen inkonsistent behandelt werden und keine Link-Equity übergeben wird
- Fehlermeldungen in der Search Console Fehler in der XML-Sitemap (z. B. defekte Links, interne 301er)
- Überprüfen Sie die HTML-Sitemap auf ähnliche Fehler (z. B. mit Simple Links Counter oder Check My Links)
- Fehlende oder nicht korrekte Seitentitel
- Überprüfen Sie das Abrufen und Rendern in der Search Console
- Fehlende oder nicht korrekte Meta-Beschreibungen
- Stellen Sie sicher, dass alle 404-Seiten eine 404-Server-Antwort zurückgeben
- Stellen Sie sicher, dass alle Tracking Codes, wie Google Analytics, auf allen Seiten vorhanden sind und alles korrekt getrackt wird
- Messen Sie die Webseiten Performance und vergleichen Sie diese mit der Performance der alten Webseite
Nach dem Relaunch
1. Nach weiteren Fehlern suchen
Auch wenn Sie direkt nach dem Relaunch eine Fehleranalyse getätigt haben ist es ratsam, nach einigen Wochen eine weitere durchzuführen.
Die Fehleranalyse sollte gründlich durchgeführt werden und sich auf interne Verlinkungsfehler, die Anzahl der indexierten Seiten, Statuscodefehler und andere Anomalien, die häufig während des Relaunch Prozesses auftreten, konzentrieren.
Eventuelle Fehler, die auch erst nach dem Relaunch auftreten, können sich negativ auf die Seiten Performance und das Google Ranking auswirken und dazu führen, dass sich die Webseite nach dem Relaunch nicht so schnell erholt wie möglich.
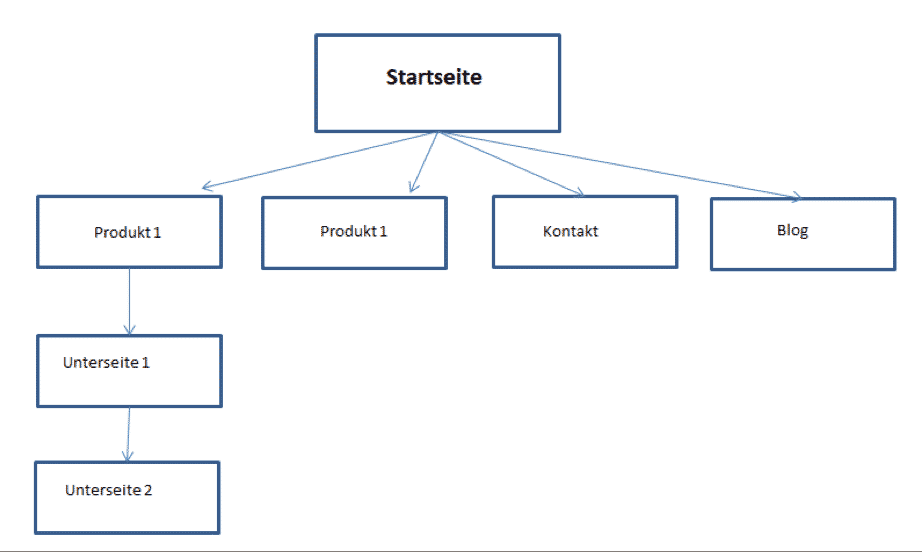
2. Überprüfen Sie die neue Webseitenhierarchie
Die Hierarchie einer Webseite beschreibt, in welcher Reihenfolge die URLs auf Ihren Webseiten vom Benutzer und auch von Crawlern gefunden werden können. Im Allgemeinen wird durch die Menüstruktur und die interne Verlinkung eine Seiten Architektur entwickelt. Eine gute Seiten-Hierarchie bildet die Wichtigkeit einer spezifischen Seite innerhalb der gesamten Webseite ab. Es ist im Allgemeinen ratsam, wichtige Seiten einer Webseite, z. B. Conversion-Seiten oder häufig besuchte Seiten, oben in der Webseiten-Hierarchie anzuordnen, auf die ein Seitenbesucher leicht zugreifen kann.
Eine gute Webseitenstruktur bietet nicht nur die Möglichkeit die Bedeutung bestimmter Seiten für Suchmaschinen abzubilden, sie hilft Benutzern auch sich leicht auf einer Seite zurechtzufinden und sorgt so für eine gute Nutzererfahrung.
Eine organisierte und gut durchdachte Webseitenstruktur kann den Benutzer auf bestimmte Seiten führen und vereinfacht so den Conversion-Pfad.
Während eines Relaunchs kann es durchaus passieren, dass man die Webseiten-Hierarchie aus den Augen verliert. Daher ist es wichtig diese zu testen, sobald alle kritischen Fehler behoben sind. Um sicherzustellen, dass die Webseitenarchitektur optimiert ist, sollten Sie eine Menüanalyse und eine interne Linkanalyse durchführen.
Zusätzlich dazu könnte man über einen Heatmap-Test sehen, auf welche Elemente der Webseite sich Besucher am meisten fokussieren und die Seite dann anhand dieser Erkenntnisse optimieren.

3. Erfolg messen
Sobald die neue Webseite online gegangen ist, müssen die Auswirkungen der bisherigen harten Arbeit überwacht werden.
Es ist generell eine gute Idee, Rankings und indexierte Seiten wöchentlich zu überwachen, aber generell sollten Rückschlüsse über den Erfolg nicht früher als 3-4 Wochen nach Relaunch getätigt werden. Egal wie gut oder schlecht Rankings und Benutzerzahlen sind, vor dieser Frist sollte man keine Folgerungen ziehen.
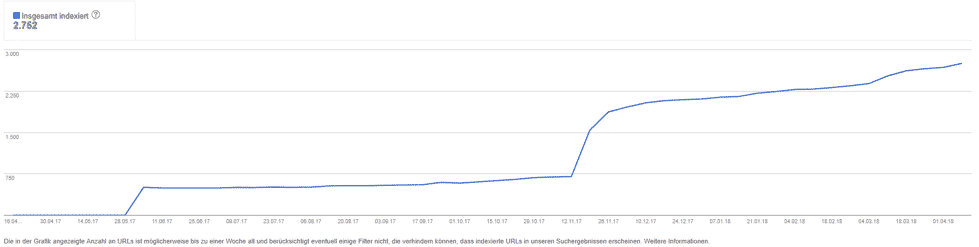
Sachen, nach denen Sie Ausschau halten sollten:
- Indexierung: Eingereichte und indizierte Anzahl von URLs, die von der Google Search Console gemeldet wurden (siehe unten)
- Google Ranking: Die Rankings schwanken in der Regel noch 1-4 Wochen nach dem Relaunch und können anfänglich abfallen. Nach diesem Zeitraum sollten sich Ihre Rankings allerdings erholen bzw. verbessern.
- Google-Cache: Überprüfen Sie den Google Cache für verschiedene Seitentypen, z. B. für Homepage, Kategorie- und Produktseiten.
- Ladezeit der Webseite: Es ist wichtig, dass eine Seite durch den Relaunch nicht verlangsamt wird. Die Ladezeit können Sie mit dem Google Page Speed Checker oder YSlow überprüfen.
- Google Analytics: Anzahl der Besucher, Absprungrate und Zeit auf der Webseite sind wichtige Kennzahlen die Sie in periodischen Abständen überprüfen sollten.

Dinge, die Sie bei einem Relaunch einer Internationalen Seite beachten sollten
1. Korrekte Implementation aller hreflangs
Wie bereits erwähnt, ist es bei internationalen Webseiten wichtig, den hreflang korrekt zu implementieren. Obwohl dieser nur als Richtlinie von Google verwendet wird, hilft er der Suchmaschine zu entscheiden, welche Sprach- und Ländervariante der Webseite dem jeweiligen Benutzer angezeigt werden soll.
Stellen Sie sicher, dass der hreflang richtig implementiert wurde und überwachen Sie alle Fehler über Screaming Frog oder die Google Search Console.
2. Stellen Sie sicher, dass die Währung für jede Sprachversion ordnungsgemäß eingerichtet wurde
Wenn Sie einen Online-Shop betreiben, dessen Produkte in mehreren Ländern angeboten werden, sollten Sie das Einkaufserlebnis für den Benutzer so einfach und schnell wie möglich gestalten.
Wenn Produkte für Länder angeboten werden, in denen es eine andere Währung gibt, ist es wichtig diese verschiedenen Währungen auch abzubilden. Dies hilft dem Nutzer einzuschätzen ob sich ein Kauf des Produktes für ihn lohnt oder nicht. Wenn ein Nutzer zunächst den Preis in eine ihm bekannte Währung umrechnen muss, stellt das für den Besucher zusätzlichen Aufwand dar. Aufgrund des Mehraufwands besteht hier dann die Gefahr, dass potentielle Käufer die Seite vor einem Kaufabschluss verlassen.
3. Stellen Sie sicher, dass Benutzer zwischen Ländern wechseln können
Es ist generell eine gute Idee, sich auf automatisches internationales Targeting zu verlassen, zum Beispiel über eine IP-Adresse.
Wenn beim automatischen Targeting jedoch Fehler passieren oder ein Benutzer einfach nur die Webseite eines anderen Landes angezeigt haben möchte, ist es wichtig eine Funktion auf der Webseite anzubieten, die es dem Nutzer erlaubt manuell zwischen den verschiedenen Länderversionen zu wechseln.
Es ist bei vielen Webseiten Best Practice diese Option im Header einer Seite anzuzeigen und diese Wechseloption für Benutzer mit einer Länderflagge kenntlich zu machen.

4. Vergewissern Sie sich, dass Sie jede Sprachversion der Webseite gesondert tracken
Stellen Sie sicher, dass Sie für jede Ihrer verschiedenen Länder- und Sprachversionen ein eigenes Profil in der Google Search Console und bei Google Analytics angelegt haben. Wenn Sie andere wichtige Tracking-Tools verwenden, wird auch für diese empfohlen ein Profil für jedes Land/jede Sprache anzulegen.
Dies hilft Ihnen länder- bzw. sprachspezifische Trends und Analysen genauer zu untersuchen und Rückschlüsse über die einzelnen Versionen der Webseite zu ziehen.
Legen Sie die Meta Content Sprache fest
Zusätzlich zu einem hreflang sollten Sie auf jeder Seite Ihrer Webseite den sogenannten Meta Language Tag festlegen.
Dies sollte dazu verwendet werden, um die Standardsprache des eigentlichen Textes auf der Seite zu deklarieren und den Server über die angegebene Sprache zu informieren, da einige Sprachen Sonderzeichen haben.
Fazit
Ein gut geplanter Relaunch, mit der nötigen Sorgfalt bei der Fehlerbehebung im Nachgang, ist ein zeitaufwendiges Projekt. Nehmen Sie sich für ein derartiges Vorhaben unbedingt die erforderliche Zeit und stellen Sie sicher, dass Ihnen in der Zeit vor, während und nach dem Relaunch ausreichend Ressourcen zur Verfügung stehen. Bei diesem Projekt gilt: Vorsicht ist besser als Nachsicht!


