So klappt es mit einer schnelleren Webseite – 9 Tipps, um die Ladegeschwindigkeit zu verbessern
Es gibt viele gute Gründe warum die Ladezeit einer Webseite möglichst gering sein sollte. Für SEOs ist der wohl wichtigste: Die Seitenladezeit ist ein Google Ranking Faktor und hat somit Einfluss auf die Positionierung in den Google Suchergebnissen. Des Weiteren werden langsam ladende Webseiten von Google nicht so häufig gecrawlt oder es werden weniger Unterseiten pro Crawl besucht, da dem Google Bot nur ein bestimmtes Crawl Budget zur Verfügung steht. Somit verschwenden langsame Ladezeiten einen Teil Ihres Crawl Kontingentes, weshalb die Wahrscheinlichkeit höher ist, dass die indexierte Version Ihrer Webseite nicht die aktuellste ist.
Doch der wichtigste Grund die Ladezeit zu verringern ist der User. Laut einer Studie von KissMetrics erwarten fast 50% der Internetnutzer, dass eine Webseite in 2 Sekunden oder schneller lädt und sogar jeder Vierte verlässt eine Webseite, wenn diese nicht innerhalb von 4 Sekunden geladen wird. Mit einer langsamen Ladezeit verliert die Webseite jedoch nicht nur Besucher, denn laut der genannten Studie hat die Geschwindigkeit einer Webseite auch Einfluss auf die Conversion Rate. Eine Verzögerung in Ladezeit um nur 1 Sekunde, kann die Conversion Rate um 7% verringern.
Höchste Zeit also etwas gegen zu langsame Webseiten zu unternehmen. Wir haben hier im Folgenden 9 Tipps zusammengestellt, die euch dabei helfen werden eure eigene Seite richtig flott zu machen. Von Bildern, über Server-Antwortzeiten und Lazy-Laoding bis hin zu hochtechnischen Ideen haben wir alles dabei, um den Page Speed richtig aufzumotzen. Also los geht’s.
1. Bilder optimieren
Die erste und eventuell auch einfachste Maßnahme ist die Größe der Webseite zu verringern, sodass beim Laden der Seite weniger Bytes heruntergeladen werden müssen. Oftmals sind es insbesondere Bilder und Videos, die viele Bytes zum Laden benötigen und somit die Webseiten Ladegeschwindigkeit verringern. Um die Anzahl der zu ladenden Bytes möglichst gering zu halten empfehlen wir die Nutzung eines der gängigen Tools, die entwickelt wurden um Bilder ohne grafische Verluste zu komprimieren. Manche CMS Systeme, so wie WordPress, haben eine Erweiterung mit dessen Hilfe man Bilder komprimieren kann. Ansonsten gibt es die Möglichkeit externe Tools, wie beispielsweise Gimp oder Compressor.io, zum Komprimieren von Bildern zu nutzen.
Generell gilt es nur die Bilder und Videos zu nutzen, die für die Webseitengestaltung sinnvoll sind. Hochwertige Grafiken sollten dabei im JPEG Format Verwendung finden. Bei Logos und Bildern die kleiner sind, können aber auch PNG oder GIF genutzt werden.
2. HTML und JavaScript minifizieren
Um die herunterzuladende Anzahl an Bytes weiter zu reduzieren, ist es ebenso ratsam die Größe von CSS-, HTML- und JavaScript-Code möglichst gering zu halten. Da der Code von Maschinen und nicht von Menschen gelesen wird, ist es unnötig den Code möglichst übersichtlich zu gestalten. So kann man beispielsweise schon durch das Weglassen von Leerzeichen und Zeilenumbrüchen einige Bytes beim Laden sparen. Bei der Minifizierung des Codes sind Tools wie minifier.org hilfreich. Wer SEO mit WordPress betreibt, der hat hier vielleicht einen Nachteil, da nicht auf alle Bestandteile des Codes immer zugegriffen werden kann.

3. Erstreaktion des Servers verringern
Unter Antwortzeit des Servers versteht man die benötigte Zeit, die es dauert, bis die erforderlichen HTML-Dateien geladen werden, um das Rendering der Seite vom Server zu starten. Es kann jeweils Abweichungen von einem Laden der Webseite zum nächsten Mal geben, aber diese Unterschiede sollten nicht groß sein. Wenn dies doch der Fall ist, kann das auf ein Problem mit dem Server hinweisen.
Es wird generell empfohlen die Antwortzeit des Servers auf unter 200ms zu verringern. Es gibt viele verschiedene potentielle Faktoren, die die Reaktion des Servers verlangsamen, wie beispielsweise langsame Datenbankabfragen, CPU-Ressourcenmangel oder Speicherplatzmangel.
Es ist zunächst einmal wichtig, die genaue Antwortzeit des Servers zu messen. Erst dann kann nach der genauen Ursache einer langsamen Server Antwortzeit geforscht werden, um diese zu beheben. Anschließend ist es wichtig die Server Antwortzeit regelmäßig zu überprüfen und gegebenenfalls Alerts für erhöhte Antwortseiten einzurichten.
4. CSS Sprites nutzen
CSS Sprites, auch Image Sprites genannt, sind eine Methode, um eine Handvoll Bilder in einer einzigen größeren Bilddatei zu kombinieren. Es erscheint zunächst nicht unbedingt logisch, dass das Generieren einer einzigen großen Datei, statt mehrerer kleiner Dateien, die Ladezeit verkürzen soll. Die Idee dahinter ist aber, dass sich die Anzahl der Anfragen bei einer einzelnen größeren Datei gegenüber mehreren kleinen Dateien verringert. Der Computer muss also nicht jeweils die einzelnen kleinen Dateien vom Server holen, sondern nur einen Rundgang zwischen dem Server auf dem die Webseite gehostet ist und dem Server auf dem das einzelne Bild zu finden ist, erledigen. Auf diese Weise kann also bereits Ladezeit eingespart werden, da jeder dieser Wege ein bisschen Zeit in Anspruch nimmt. Daher gilt: Je mehr dieser Rundgänge ausgeführt werden, desto länger dauert das Laden Ihrer Seite.
Ein Tool um schnell und einfach CSSSprites zu generieren ist der Generator von Toptal.
5. Above-the-Fold Content priorisieren – Lazy Loading
Der Begriff Above-the-Fold stammt ursprünglich aus dem Zeitungsdruck und bezeichnet den Abschnitt einer Zeitung der zu sehen ist, wenn diese gefaltet auf der Titelseite liegt. In diesem Abschnitt ist grundsätzlich das Top Thema des Tages zu sehen, oftmals mit Überschrift und Bild. Dieser Ausschnitt ist der, den Sie sehen, wenn Sie eine Zeitung kaufen.
Im Web Design bezeichnet Above-the-Fold ein ganz ähnliches Konzept, nämlich den Abschnitt den ein Webseiten Besucher zu sehen bekommt, bevor das erste Mal gescrollt wird. Dabei ist dieser Abschnitt davon abhängig mit welchem Endgerät der User auf die Seite zugreift.

In den letzten Jahren ist die Nutzung von mobilen Endgeräten immer weiter gestiegen und in Bezug auf Ladezeit bei diesen Devices, ist das Above-the-Fold Konzept besonders wichtig. Das Laden einer Webseite mit dem Handy dauert oftmals länger, als auf dem Desktop. Hinzu kommt, dass viele Seitenbesucher eine Webseite schnell wieder verlassen, lädt diese auf ihrem Handy nicht bereits nach wenigen Sekunden.
Aus diesem Grund hat sich das Lazy Loading als Konzept durchgesetzt. Dabei wird der Above-the-Fold Content der Webseite priorisiert und der Rest dann gestaffelt geladen. So kann der Nutzer den ersten Abschnitt einer Webseite schneller sehen und der Rest der Seite, der vor dem Scrollen nicht sichtbar ist, wird nachgelagert geladen.
Dies erwirkt zwar keine absolute Reduzierung der Ladezeit, hilft aber die Absprungrate möglichst gering zu halten, da der Nutzer schneller mit der Seite interagieren kann. Auch Google wird dieses Ladeverhalten einer Webseite honorieren. Welche Ressourcen als Above-the-Fold gelten und daher priorisiert geladen werden müssen, ist dabei von Webseite zu Webseite unterschiedlich.
6. Anzahl an HTTP-Anfragen reduzieren
Laut einer Studie von Yahoo wird etwa 80% der Ladezeit von Seiten damit verbracht, aus verschiedenen Quellen einzelne Teile der Webseite herunterzuladen. Da eine HTTP-Anfrage für jedes Element gemacht werden muss, gilt: Je mehr Elemente eine Seite besitzt, desto länger dauert es die Webseite zu rendern.
In diesem Fall ist der schnellste Weg zur Verbesserung der Ladegeschwindigkeit, die Anzahl der HTTP-Anfragen zu reduzieren. Die Anzahl der Anfragen kann man mit Hilfe von mehreren Techniken, wie beispielsweise CSS Sprites und Stylesheets, reduzieren.
Es ist jedoch auch ratsam zu schauen, welche Elemente auf der Webseite wirklich gebraucht werden und auf welche man eventuell verzichten kann. So gibt es beispielsweise einige Plug-Ins, Bilder oder Skripte die nicht dringend benötigt werden. Der Verzicht auf diese Ressourcen kann hier dann eine Verbesserung der Ladegeschwindigkeit Ihrer Seite bedeuten.
7. Anzahl der Weiterleitungen reduzieren
Weiterleitungen in jeglicher Form sind ebenso HTTP-Anfragen und können daher auch die Ladegeschwindigkeit belasten. Daher ist es ratsam die Anzahl an Weiterleitungen so niedrig wie möglich zu halten. Die Verzögerung der Ladegeschwindigkeit pro Weiterleitung ist recht gering, aber besonders bei vielen Weiterleitungen oder Weiterleitungsketten leidet der Page Speed. Bei jeder Weiterleitung wird eine neue HTTP-Anfrage gestellt, da eine neue URL aufgerufen werden muss.
Um Weiterleitungen zu vermeiden, sollte die Webseite regelmäßig gecrawlt werden und kaputte interne Links herausgefiltert werden, um das Linkziel anzupassen. Dies ist besonders bei der Homepage wichtig.
8. Browser Caching aktivieren
Beim Browser Caching speichert der Browser statische Komponenten, wie Bilder und CSS-Dateien, für einen festgelegten Zeitraum im lokalen Speicher zwischen. Bei einem erneuten Besuch der Webseite reduziert sich so die Anzahl der notwendigen Serveranfragen drastisch, da vieles schon vom vorherigen Besuch zwischengespeichert ist und die Seite daher erheblich schneller lädt. Die reduzierte Ladegeschwindigkeit erhöht den Komfort für User und auch Suchmaschinen ordnen die höhere Ladegeschwindigkeit als vorteilhaft ein.
Der Browsercache funktioniert allerdings nur dann korrekt, wenn am Webserver entsprechende Regeln bzw. ein Ablaufdatum für die einzelnen Dateitypen festgelegt wird. Diese „expire“ Regel teilt dem Browser mit, wie lange die Dateien gespeichert werden können. Für statische Ressourcen ist es daher ratsam ein Datum in ferner Zukunft, etwa 1 Jahr zu nehmen, da für wiederkehrende Nutzer das erneute Laden der Webseite in dem angegebenen Zeitraum deutlich schneller geschieht.
Um Browser Caching zu aktivieren ist es nötig die .htaccess Datei zu modifizieren. Dieser Schritt sollte am besten zusammen mit dem technischen Support Ihrer Webseite unternommen werden.
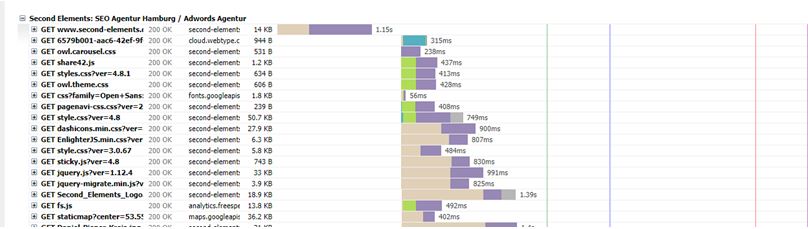
9. Crawl Auffälligkeiten untersuchen
Bei vielen Tools mit denen man die Webseitengeschwindigkeit überprüfen kann gibt es eine Art Waterfall-Diagramm, das veranschaulicht wie und in welcher Reihenfolge die einzelnen Elemente der Webseite geladen werden. Anhand einer Zeitachse kann man nachvollziehen wie genau sich das Laden der Webseite zusammensetzt, welche Ressourcen als erstes bzw. letztes geladen werden und welche Ressourcen besonders lange zum Laden brauchen. Die Zeit die jede Ressource benötigt ist dabei untergliedert in verschiedene Abschnitte wie etwa DNS Lookup, Warten oder Laden.
Es benötigt zwar ein bisschen Übung um genaue Erkenntnisse aus diesen Grafiken zu gewinnen, aber es lassen sich damit gezielt Elemente identifizieren, die die Ladegeschwindigkeit übermäßig negativ beeinflussen.

Fazit
Abschließend lässt sich sagen, dass die Reduktion der Ladezeit für Webseiten sehr stark vom Einzelfall abhängt, man jedoch besonders wenn man mit der Optimierung anfängt, schnell messbare Erfolge erzielen kann. Vor allem die Reduzierung der herunterzuladenden Bytes, beispielsweise durch das Komprimieren von Bildern und die Reduzierung der HTTP-Anfragen, kann die Ladezeit Ihrer Webseite deutlich beschleunigen.