Auf der Suche nach SEO Maßnahmen, um eine Website besser zu machen, kommt oft das Thema Pagespeed Optimierung auf. Hierbei handelt es sich hauptsächlich um einige technische Maßnahmen, die eine Seite gezielt schneller machen sollen.
Eine Seite mit geringer Ladezeit ist für Google mittlerweile nicht mehr nur ein ‘Nice to Have’, sondern ein ‘Must Have’. Somit spielt dieser Faktor nicht ausschließlich für SEO KPIs eine Rolle, sondern beeinflusst auch SEA Maßnahmen enorm. Der Qualitätsfaktor, der im SEA die CPC, also die Preise für die Anzeigen der jeweiligen Keywords bestimmt, wird neben vielen weiteren, oft auch nicht bekannten, Faktoren, auch von der Qualität der Seite und somit auch Schnelligkeit dieser beeinflusst. So hilft die Optimierung der Seitenladezeit nicht nur für die technische Qualität der Seite, sondern auch für eine Kostensenkung bei der Arbeit mit Google Ads.
Die Seitenladezeit beeinflusst erwiesenermaßen die User Reaktion auf die Seite und lässt sich somit auch in den User-Signalen erkennen. Eine hohe Absprungrate kann somit signalisieren, dass User, die eine Seite aufrufen wollen, diese aber nicht schnell genug lud, aus Ungeduld abgesprungen sind.
Die Ungeduld der User stieg im Laufe der letzten Jahre immer stärker an. Eine von Google im Jahr 2017 durchgeführte Studie zeigt, dass bei einer Ladezeit, die über 3 Sekunden hinausgeht, dass Absprung Risiko auf 90 % steigt.
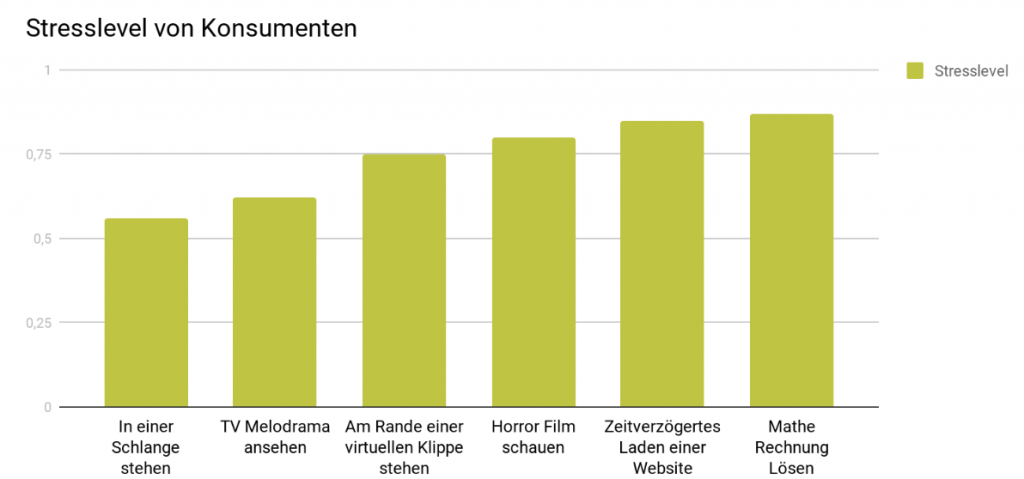
Eine Studie des Ericsson ConsumerLab zeigt sogar, dass das Stresslevel, das während einer verzögerten Ladezeit erlebt wird, höher ist, als beim Anschauen eines Horrorfilms.
Wovon hängt die Schnelligkeit einer Seite ab?
Die Optimierung der Seitenladezeit ist eine technische Maßnahme. Hier spielen viele Faktoren eine Rolle, die in Summe die Seitenladezeit ausmachen. So spielen Faktoren wie Serverkapazität, die Qualität und die Aktualität des CMS Systems und die darin enthaltenen Plugins eine Rolle. Auf der anderen Seite liegen einige Faktoren der Seitenladezeit auch auf der Seite der User, die daher vom Seitenbetreiber nur schwer beeinflussbar sind, wie die Internetverbindung und der Standort des Users.
Im Detail gibt es sehr viele Maßnahmen, die nach der Umsetzung für eine schnellere Seite sorgen. Diese sind oft vom Einzelfall abhängig. Einige Maßnahmen, die in vielen Fällen helfen den Pagespeed zu optimieren sind Folgende:
- Bildoptimierung: Die auf der Seite platzierten Bilder sollten in Bildformaten wie PEG 2000, JPEG XR und WebP bereitgestellt werden, da diese für eine bessere Komprimierung sorgen. Außerdem sollten Bilder erst geladen werden, wenn sie sichtbar werden. Das verringert die Datenmenge, die bei Aufruf der Seite geladen werden muss
- Cache: Zur Optimierung des Cache gibt es oft sehr nützliche Plugins, die eine sehr gute und nutzerfreundliche Lösung bieten. Der Cache beinhaltet bereits einmal geladene und verarbeitete Daten, die beim erneuten Aufrufen der Seite nicht neu geladen werden müssen.
- HTML reduzieren: Generell sollte nur so viel Code verwendet werden, wie auch tatsächlich benötigt wird. Auch hierfür gibt es häufig Plugins, die diese Maßnahmen erleichtern. Für WordPress eignet sich hier zum Beispiel Autoptimize.
- Webstandards: Schon seit einer längeren Zeit hat es sich aus Sicherheitsgründen eingebürgert nur noch https als Kommunikationsprotokoll zu verwenden. Zusätzlich lohnt es sich sehr auch das http/2 Protokoll zu verwenden. Dies hat neben Schnelligkeit auch Vorteile in der Sicherheit und der Effizienz der Datenübermittlung
Es gibt noch sehr viele weitere Maßnahmen, die man je nach Fall durchführen sollte, um durch Page Speed Optimierung eine bessere Ladezeit,zu erreichen. Wenn Sie mehr erfahren oder unsere Hilfe in Anspruch nehmen möchten, kommen Sie gerne auf uns zu!
Wie wird die Ladezeit gemessen?
Im Großen und Ganzen umfasst die Ladezeit die gesamte Zeit zwischen Aufruf und Darstellung der gesamten Seite. Hierbei werden noch kleinere Zeiteinheiten unterschieden, die sich in den Darstellungen der gezeigten Elemente unterscheiden:
- Time to First Byte (TTFB): der erste Byte wird vom Webserver geladen
- First Contentful Paint (FCP): Das erste Darstellungselement wird im Browser gezeigt
- First Meaningful Paint (FMP): Der User hat das Gefühl, die Seite ist komplett geladen
- Time to Interactive (TTI): Eingaben und Interaktionen des Users sind nun möglich und das Rendering der Seite ist abgeschlossen
Hier können sich Pagespeed Potentiale im Detail zeigen. Der Blick ins Detail lohnt sich, um zu erkennen welche Maßnahmen für einen besseren Pagespeed Wert getroffen werden können.
Tools zur Analyse der Ladezeit
Zur Untersuchung der Ladezeit gibt es viele Tools. Wichtig zu wissen ist, dass die Werte, die der Pagespeed Test ergibt, je nach Tool variieren können. Das ist unter anderem auch vom Crawler und vom Standort und Zeitpunkt der Analyse abhängig.
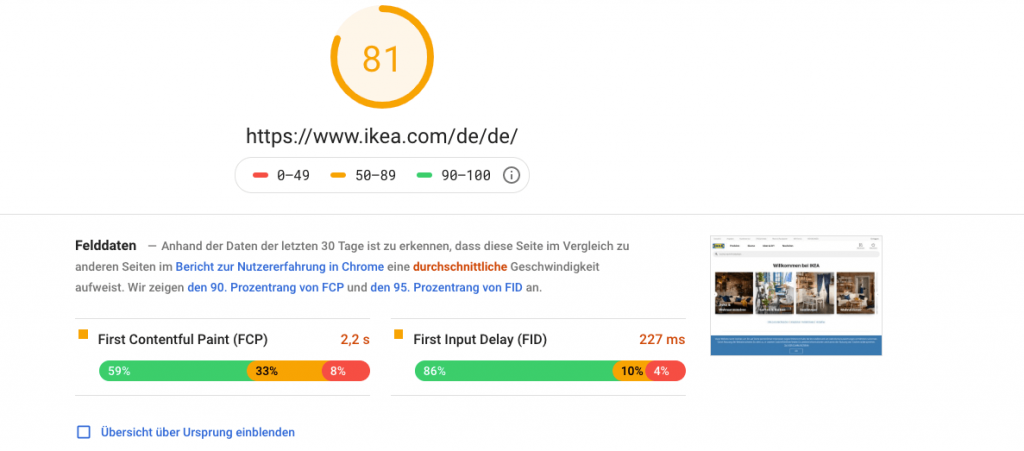
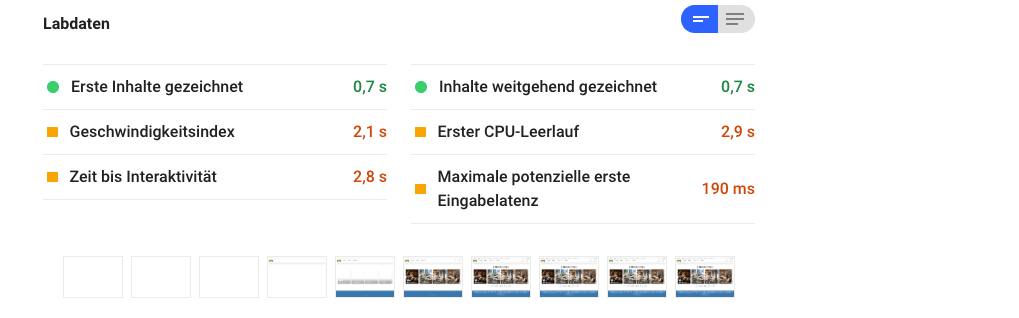
Pagespeed Insights
Das Tool ist kostenfrei und wird von Google zur Verfügung gestellt. Außer den einzelnen Kennzahlen zur Ladezeit gibt es auch verschiedene Vorschläge zur Verbesserung dieser. Das Tool ist schnell und liefert verlässliche Zahlen. Es bewertet die Gesamtperformance anhand eines Speed-Scores zwischen 1 und 100. Dieser Score wird sowohl für die Mobile- als auch Desktop-Performance angezeigt. Hier macht es Sinn beide Werte zu betrachten, da sich diese deutlich unterscheiden können und auch die Maßnahmen zur besseren Ladezeit unterschiedlich sein können, je nach betrachtetem Endgerät.


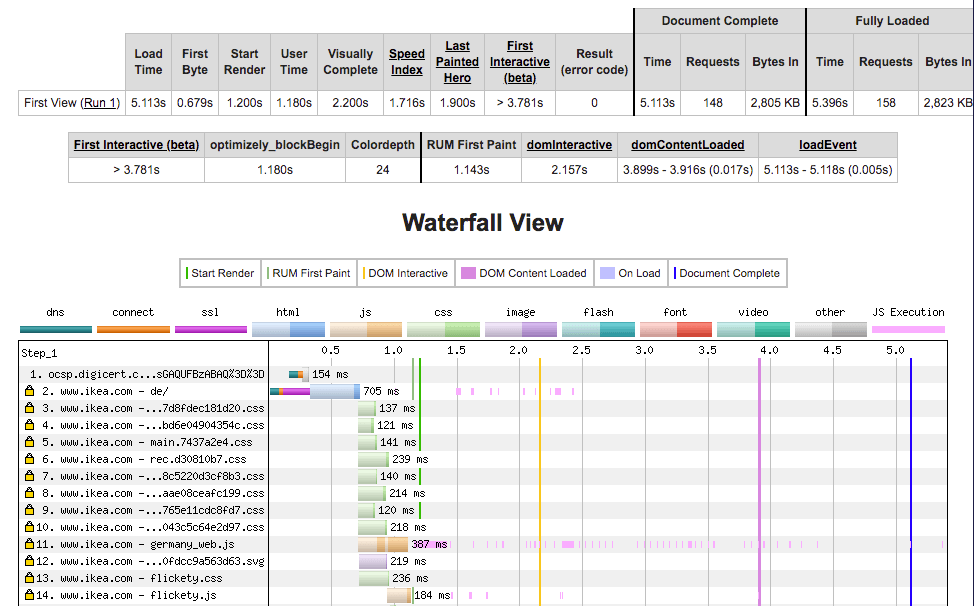
Webpage Test
Diese Tool bildet ein Wasserfalldiagramm ab, in dem jeder Schritt der Ladeaktivität abgelesen werden kann. So kann bei einer genauen Analyse hinterher erkannt werden, welche Elemente der Website Schwierigkeit im Ladeprozess bereiten. Dieses Tool ist ebenfalls kostenfrei. Je nach Zeitpunkt der Analyse kann die Wartezeit bis zum Zeitpunkt der Analyse dauern, da das Tool eine Warteschlange der Anfragen erstellt und nicht alle Anfragen zugleich bearbeitet. Das Warten lohnt sich jedoch, da die Analyse sehr detailliert und genau erfolgt.

Google Analytics
Auch mit Analytics lässt sich die Ladezeit bestimmen. Der Vorteil dieser Ladezeit-Analyse ist, dass mit einem aktivierten Conversion-Tracking bewertet wird, wie sich die Ladezeit auch die Conversion Rate auswirkt.
Die Ladezeit Analyse befindet sich hinter folgenden Pfad: Verhalten → Websitegeschwindigkeit.
Es gibt noch viele weitere Tools, die gute und verlässliche Ergebnisse liefern. Jeder SEO Berater hat sein eigenes Lieblings-Tool. Dennoch macht es Sinn, auch über seinen Horizont hinaus weitere Tools auszuprobieren, um Werte miteinander vergleichen zu können.
Fazit
Der Pagespeed ist ein wichtiger Wert zur Analyse der Website Performance. Aufgrund der immer höheren Nutzer-Erwartungen ist es wichtig, die Seite auf eine schnellere Performance hin zu optimieren. Sie ist nicht nur für die SEO Performance, sondern auch zur Erreichung der SEA Ziele hilfreich. Die Maßnahmen, die hier helfen den Pagespeed Wert zu verbessern sind je nach Fall unterschiedlich. Spezielle Tools helfen die Schnelligkeit der Seite zu bewerten und erste Optimierungsmöglichkeiten zu erhalten. Schlussendlich hilft es jedoch nicht viele Analysen zu fahren und Maßnahmen einfach nur zu sammeln. Schneller wird die Seite nur durch die Umsetzung dieser Optimierungsmöglichkeiten. Also ran an die Optimierung!